Communications Lab
- Course Website: http://ima.nyu.sh/communications-lab/
- Instructor: Owen Roberts
- Email: obr208@nyu.edu
In this foundation course, designed to provide students with a framework to effectively communicate through digital means, students will explore the possibilities of digital media by successively producing projects that make use of digital images, audio, video, and the Web. Students learn in a laboratory context of hands-on experimentation, and principles of interpersonal communications, media theory, and human factors will be introduced in readings and investigated through discussion. Adobe Creative Cloud and other relevant software applications will be examined, and the basics of fundamental web languages HTML and CSS will be studied, to establish a diverse digital toolkit. Both traditional and experimental outputs, including online and interactive media platforms, will be explored. Weekly assignments, group, and independent projects, as well as project reports will be assigned in each of the core areas of study.
- Refer to the syllabus for readings and assignments.
- The syllabus will be updated frequently, so make sure to check back often for updated assignments and due dates.
Course goals
- Basics of web development
- Audio and video production for the web
- Historical context of multimedia
Learning Objectives
- Students will learn the fundamentals of web development;
- Students will learn the fundamentals of the digital toolkit, including the basics of imaging, sound, video, and animation;
- Students will develop an understanding of how these technologies can be developed and deployed in interactive and non-traditional
- storytelling environments;
- Students will develop a basic understanding for the social contexts for these communications technologies, both historically and currently;
- Students will understand the current and changing modes these technologies are both developed and implemented in.
Semeseter outline
- Week 1 - 2: Basic HTML and CSS, Digital imaging
- Week 3 - 5: Narrative, Basics of Javascript
- Week 6 - 7: Audio
- Week 8 - 10: Video
- Week 11 - 14: Internet art and Javascript
Assignments
Projects / exercises in this course:
- Simple HTML page
- HTML + CSS
- Interactive comic
- Sound piece
- Short form video
- Web based final project
- Readings
- Blog posts to document all projects, assignments and readings
You will write a short response to each reading and post it to the class blog. Additionally, on the class blog you will reflect upon each assignment, outlining your processes and lessons learned.
For group projects, each individual is responsible for their own documentation.
Grading:
- 10% - Basic website
- 10% - Interactive comic
- 10% - Sound
- 10% - Video
- 10% - Web project
- 15% - Blog posts: Response to Readings and viewings
- 15% - Blog posts: Reflection on projects
- 20% - Class Participation
Submitting assignments
Assignments are due by midnight on the day before the class in which they will be presented.
A blog post on the documentation blog is the only thing that will count as a completed assignment.
Posts should be named with the assignment number or reading title, for example: "Week 1: Response to E.M. Forster" or "Assignment 1: Basic HTML Page".
Assignments must be posted with the "Communications Lab" category.
Attendance
Attendance in all classes is mandatory. Unexcused absences and tardiness will affect your grade. Please contact me in advance so that I can assist you in determining how to make up class material.
Laptops are only to be used when instructed for demonstration and note taking purposes. All other electronic devices are strictly prohibited. Checking social media is also strictly prohibited.
Set office hours
Recitation
Recitation sections are mandatory and will be counted equally towards attendance.
Recitations will be used for homework, group work and in class assignments.
WordPress
All assignments for communications lab will be submitted on the WordPress documentation blog:
http://ima.nyu.sh/documentation/category/communications-lab/
Some of you will already have a login for WordPress. If you do not have one, you will receive a new login sometime before next class. Once your receive the username and password you will have 24 hours to login before it expires, so do it right away. You can then change your password if you want to.
To log in, go to this page and use your student ID and password:



File Management
File management is very important in Communications Lab, as well as other classes in IMA, and for any multimedia project that requires the organization of code, documents and media assets.
File management is particularly important for web development. In order for websites to behave properly, your files must be named correctly and be in the location that you think they are in. This may seem easy and simple, but it is one of the main causes for a website not functioning correctly.
Throughout the semester, I will be demonstrating good ways to organize and name your files. Please be careful to follow my instructions, or, if something is confusing, ask me to clarify. This will save everyone from big headaches in the future. If you do not learn these techniques it will almost certainly hurt your grade at some point.

- Lower case and upper case letters are not the same:
- "Index.html"
- "index.html"
- "INDEX.HTML"
- Avoid white space:
- No spaces:"My Website"
- Careful of spaces as beginning or end of file/folder names.
- Use dashes or underscores instead:
- "my-website"
- "my_website"
- Be consistent. If you use upper case letters in some folder, use them in all folders. Same for lower case. Generally, I prefer to only use lower case. For example, if you main folder is "my-website", your sub folders could be "my-videos", "my-photos" etc. If your main folder is "my_website" your sub folders should be "my_videos" and "my_photos".
- Shorter names are generally better, as long as you don't sacrifice specificity, ie: "web" is probably better than "owen-roberts-website", unless there are multiple users.
- Don't move your files into different folders unless you are absolutely sure what you are doing.
- Don't rename folder or files unless you are sure what you're doing.
- If you change the name of a folder or file, it will not update other files that reference it, so be very careful.
Text Editor

We will be using a text editor throughout the semester to write HTML, CSS and JavaScript documents.
The preferred text editor for this class is Sublime Text 2 or 3.
Download: http://www.sublimetext.com/3
There are many features of Sublime Text 3 which make it optimal for creating and editing web pages and I will demonstrate various features throughout the semester.
It is available of Mac and PC and free to use (although there is a suggested donation).
There are other text editors that are perfectly acceptable such and Vim, TextMate and TextEdit, however, I will demonstrate new lessons in Sublime Text, so it will be easiest to follow along in the same program.
Do not use Dreamweaver, Muse, Edge, or other programs that generate HTML in this class.
FTP
We will use Cyberduck to upload our files to our shared server.
Download: https://cyberduck.io/?l=en
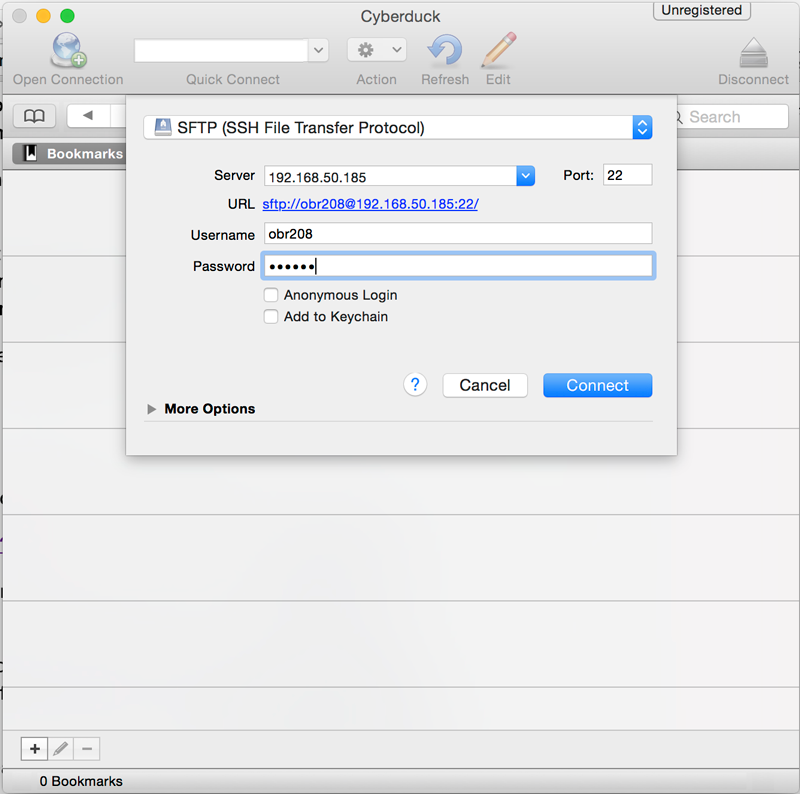
Once it is downloaded, move Cyberduck to your Applications folder (for OSX, not sure about PC...) and open it. Click the "Open Connection" icon with the globe.
Change the connection to SFTP using the first dropdown menu.
Our server is being hosted internally on campus at this server address: 192.168.50.184
Your username is your NYU email handle, for example, mine is obr208.
Your password was emailed to you.

NAS stands for Network Attached Storage
It is not on the Internet. It is only available in this building.

You may see a warning saying "Unknown fingerprint", click "Allow".
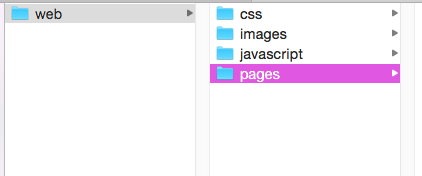
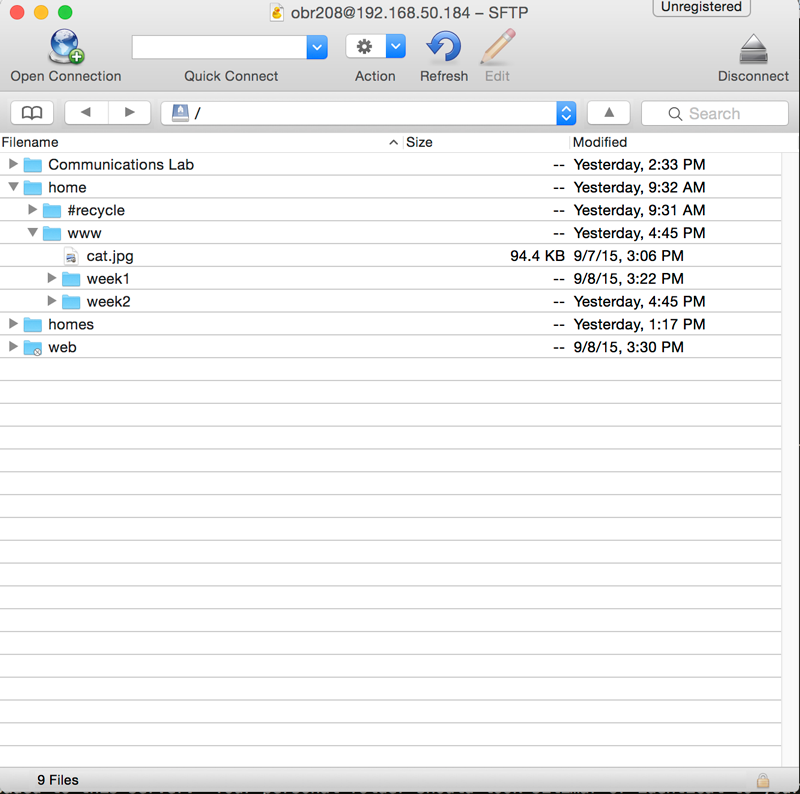
Once logged in you will see a directory structure similar to this:

The www folder is your public folder, it is what will be requested when a browser is directed to the URL for your server space. Your projects go here.
Your URL is the server, your folder, and then whatever you called your assignments. My week1 example will appear at the URL 192.168.50.184/~obr208/week1/ (Don't forget the tilde (~)).
Cyberduck is pretty unstable in my experience. If something seems like its taking too long or not working, try quitting the program and restarting before doing any other trouble shooting. This seems to fix 90% of problems.
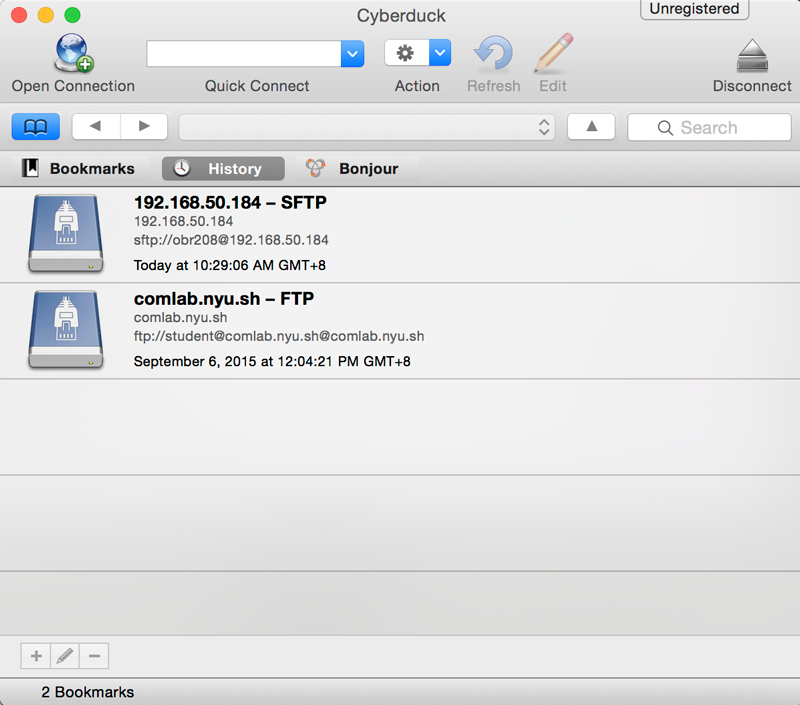
After your first login you should be able to find your server info in the history tab on Cyberduck, so you can use this to login without re-entering your information:

Web assignments will be uploaded to this server. Your personal folder should look similar or identical to your local folders and files on your computer for your web assignments.
The URL for each assignment should be added to the documentation blog.