Getting Started with HTML
Example web page
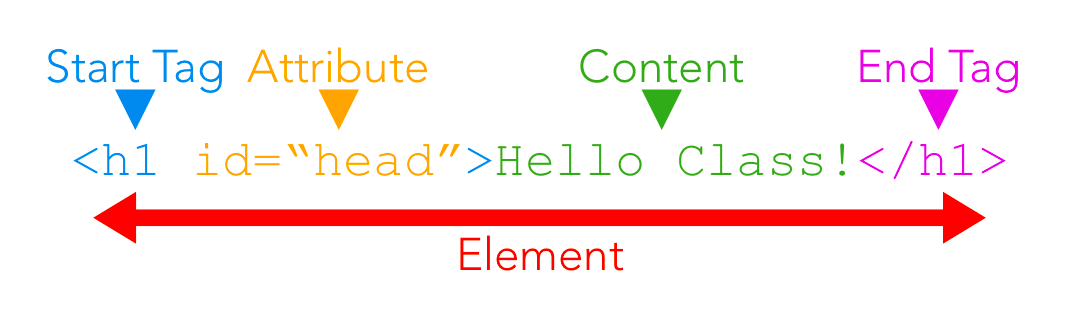
Elements, tags, attributes and content
HTML can be broken down into these four components.
Elements are the basic structure of an HTML document.
Like other markup languages, HTML uses brackets like this: < > to divide content and tags. Tags tell the browser what to do with the content. Some elements have an open tag and closing tag.
The content always goes in between the tag. This can include text, other forms of media and other HTML elements.
Inside of the tags we can also add attributes which add information or functionality to elements with a name and value pair.
HTML elements are nested inside each other to create simple and complex structures. If an HTML tag is opened inside of another HTML tag, it must be closed before it's parent tag is closed.

Structural tags
The basic structural tags of HTML include doctype, html, head and body
doctype tells the browser what type of document it is reading.
html is a wrapper for the all of the content in the document.
head contains information that is invisible to the user, such as meta information about the page, links to style sheets and scripting, and other functionality.
body contains all of the content and structure that goes on the page.
div is a basic element that stand for division. It is used as a neutral building block for position and creating hierarchy with a page.
Text tags
Tags for text include:
h1, h2, h3, h4, h5, h6 are headings, such as the title of these slides, the higher the number the smaller the font and weightp is the paragraph tag, which is used to organize most textem, strong are style tags, emphasis for italics and strong for bold.ul, ol, li are used to create lists such as this one. ul is unordered list, which makes a list with bullets. ol is ordered, for numbers. li is a list item. They are useful for navigation menus.Hyperlinks
a is the anchor tag, for hypertext links. It requires the href attribute to hold the location or URL of the link. It also takes the target attribute to determine where to open the link, such as "blank" for a new window.href="http://www.othersite.net"href="work/assignment1/index.html"Image tag
img is the tag to add an image to a web page. It takes the attribute src which contains the location of the image, such as "images/cat.png"There are many other tags we will explore throughout the semester for structure, advanced media and other functionality.